shades

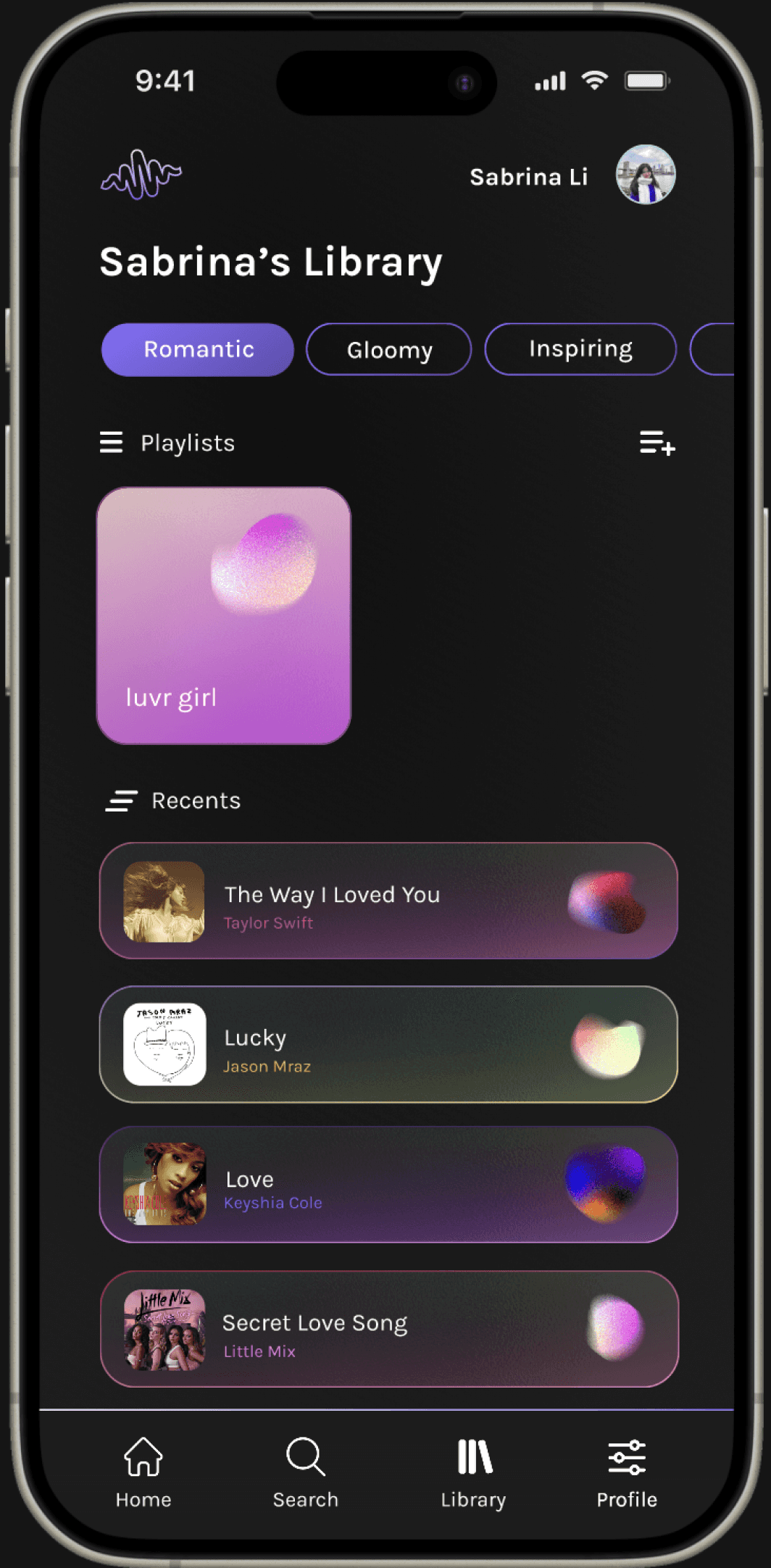
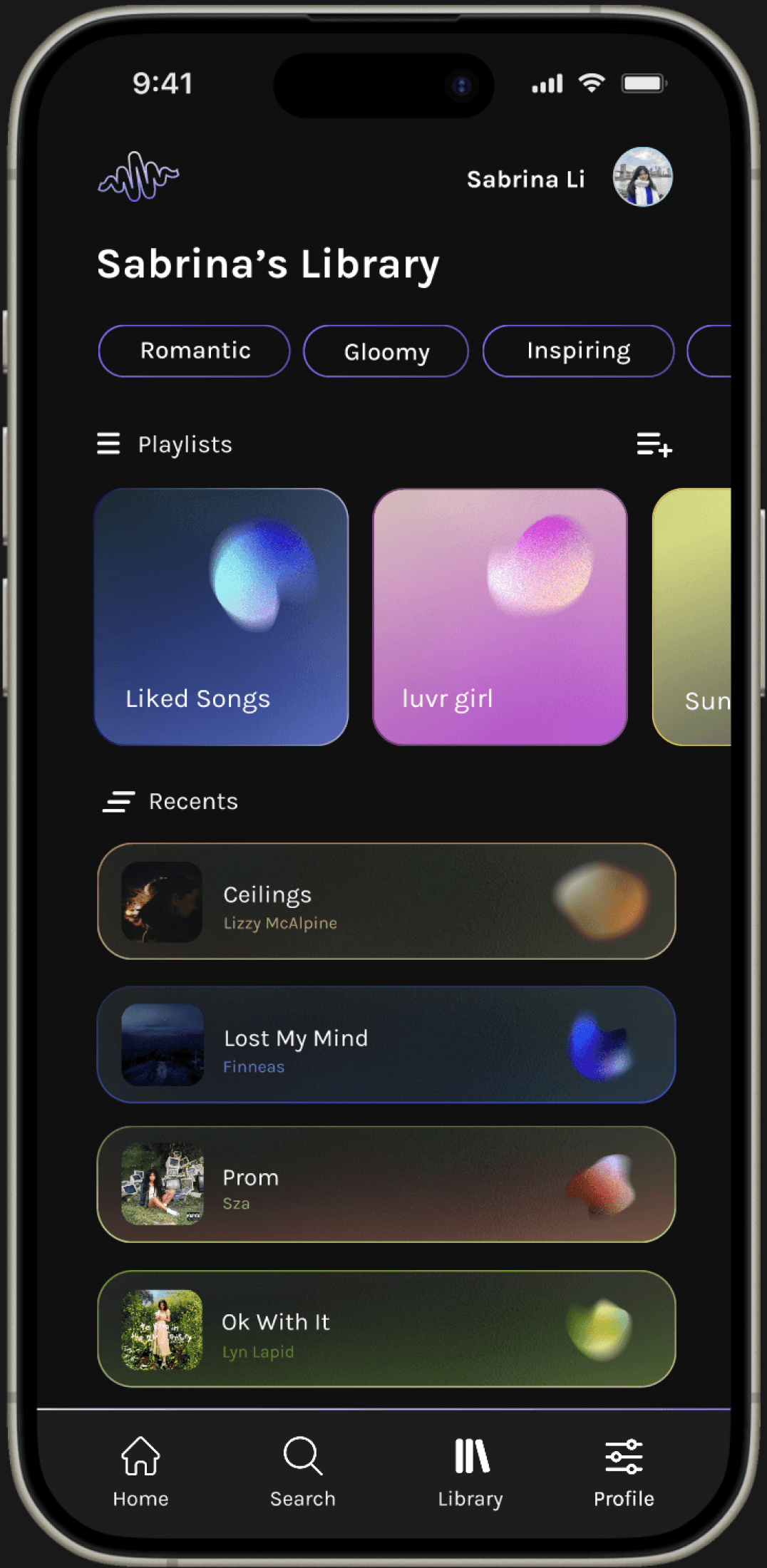
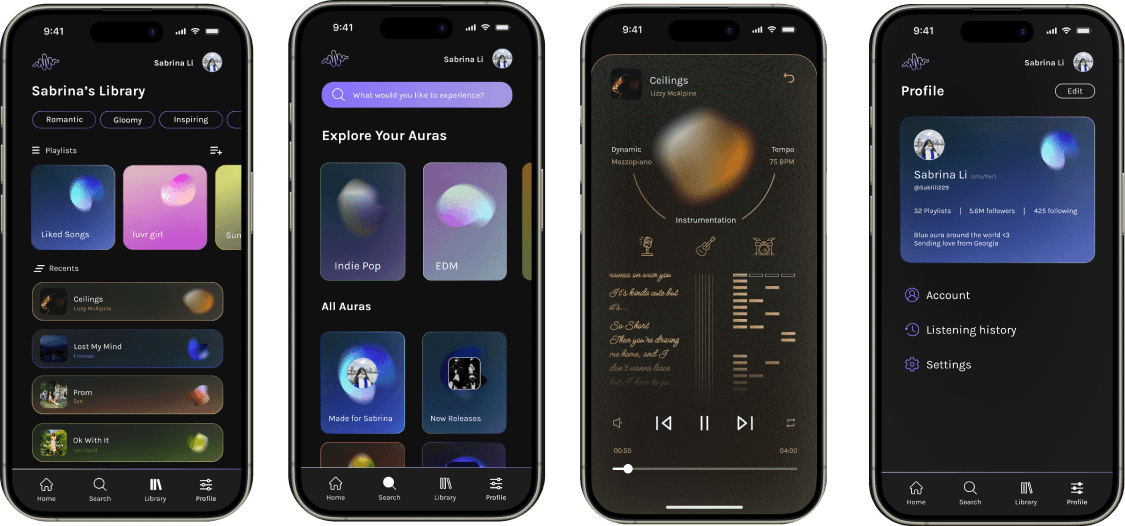
View recently played song-each with their aura on the right


Filter your book collection depending on various feelings you're experiencing


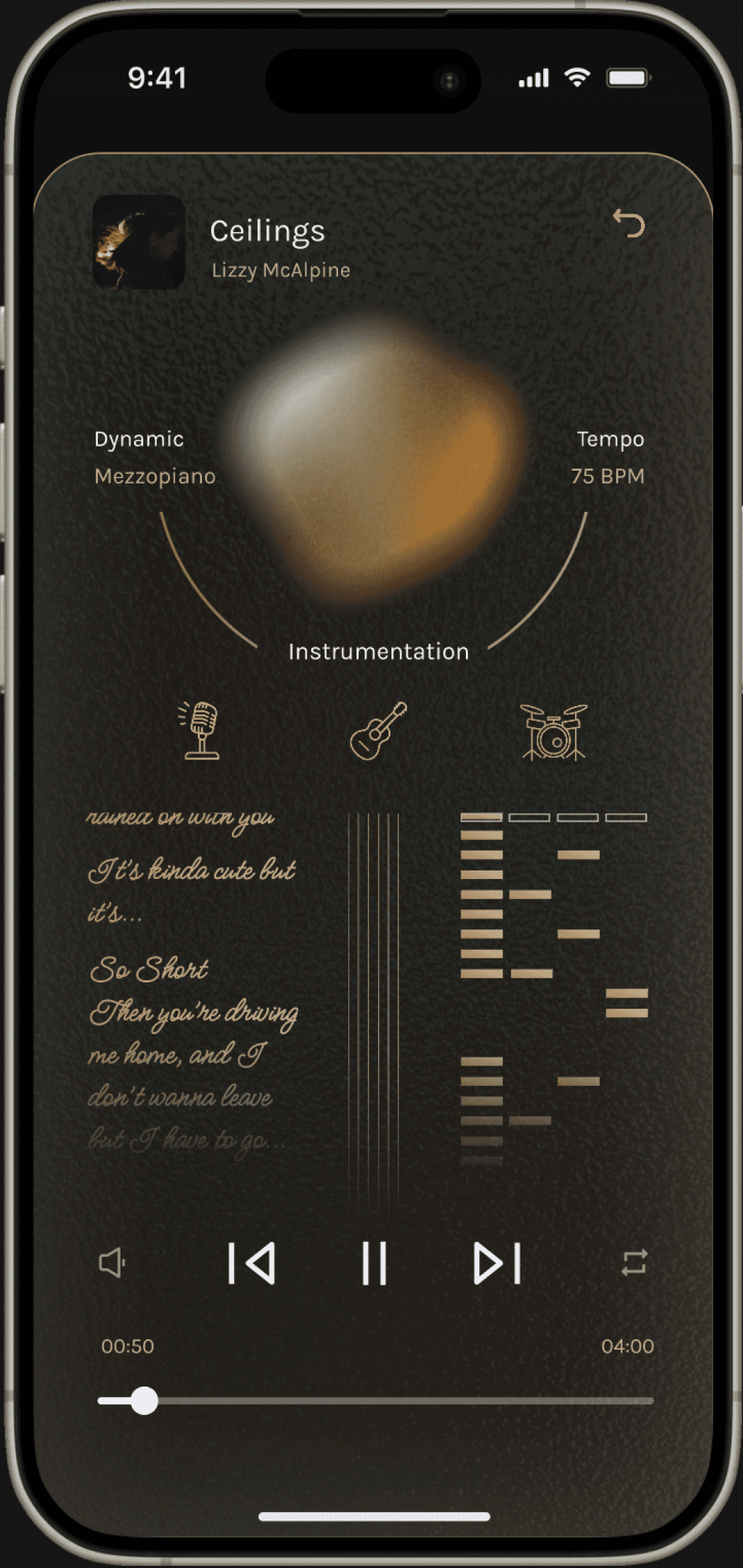
“Aura”
Generated based on the mood & energy levels of the song and pulsates in sync with tempo, simultaneously vibrating the mobile device
Powered by track separation technologies like Moises.AI
Unique fonts and color selection for the song’s lyrics based on genre & emotional tone

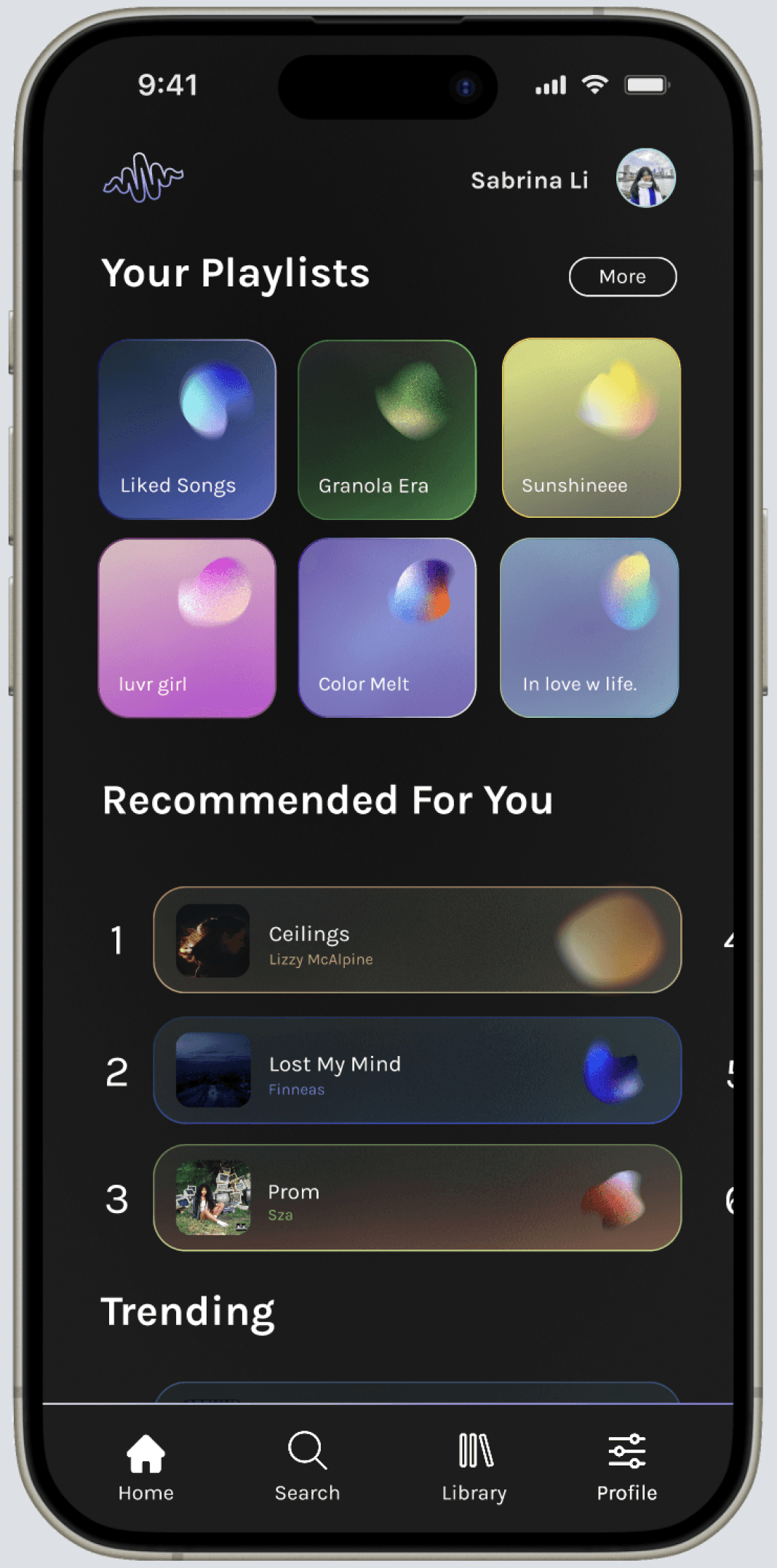
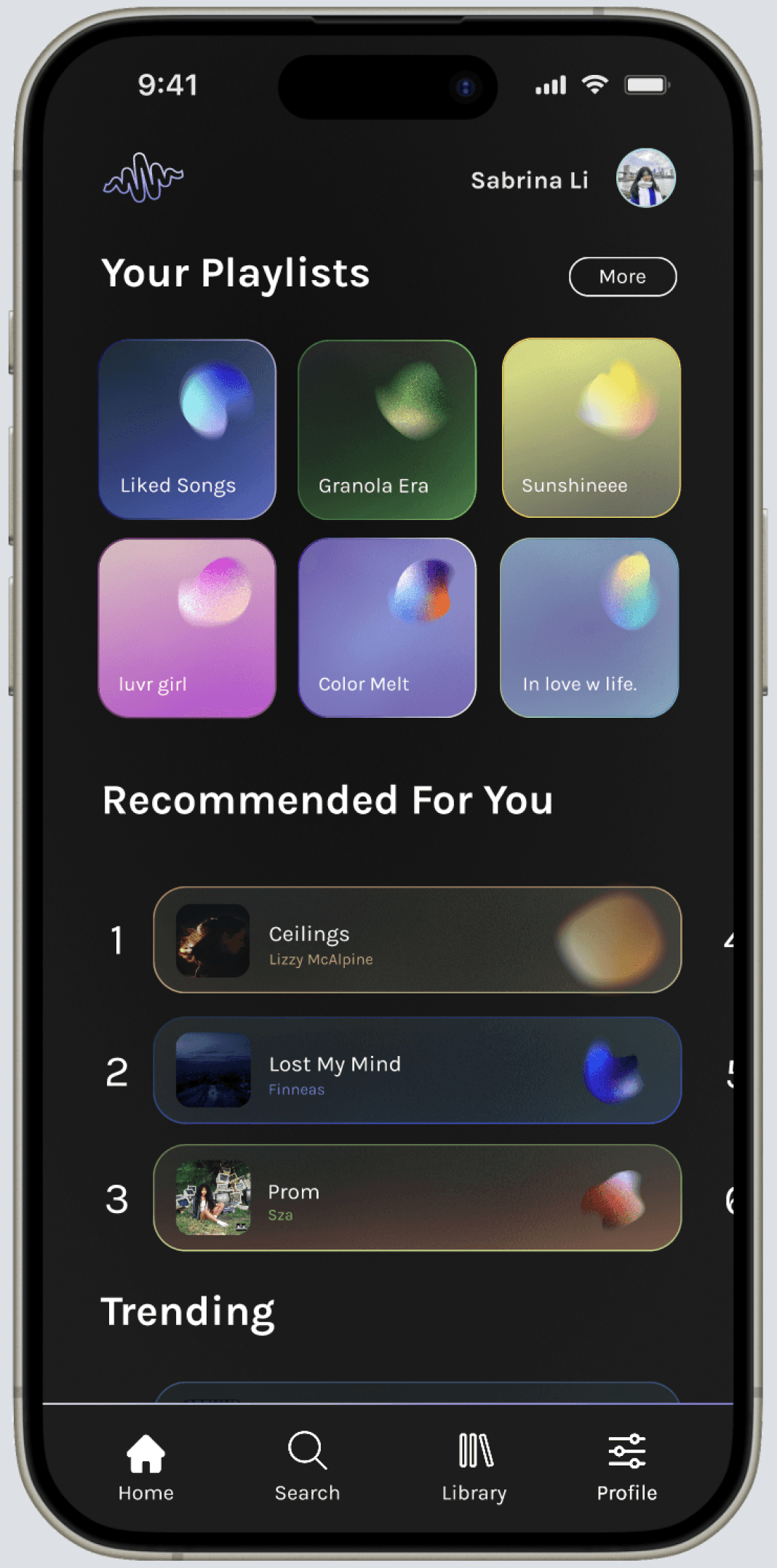
Home
Song Card
Profile
Search

NEXT STEPS
Usability testing
Conducting usability tests during the design process would have helped validate our design choices and ensure a user-friendly interface.

Haptic experience
A feature that syncs phone vibrations with the song's rhythm can elevate how users feel the music.

Internal Community
Creating a community of users who can connect and share music could make the UX more interactive.

Our team designed the mobile application to be universally accessible, ensuring an enjoyable user experience for all users. It incorporates features like visual indicators, vibration feedback, and customizable sound options to support users who are hard of hearing or sensitive to sound. Additionally, it includes clear visuals and adjustable typeface and text sizes for personalized interaction.
PRIORITIZING
THE USER
How might we create a product that can enhance the overall music experience, even to those who encounter hearing impairments?
EVENT
TEAM
SKILLS
TOOLS
CreateSC Designathon
(April 13-14, 2024)
3 Designers
User Experience
UI/UX Design
App Design
Prototyping
Figma
Adobe Illustrator
Procreate
After Effects
"shades" is an innovative mobile music streaming platform tailored to enhance the musical experience for individuals with hearing impairments and those sensitive to sound. The platform offers a multi-sensory approach to music, unlocking new ways for users to engage with sounds.
Each song is represented as an Aura," a dynamic color blob that pulsates and vibrates in harmony with the rhythm - offering both visual and tactile interpretations of the music's dynamics and intensity. Our “Song Card” dynamically adjusts fonts and colors to reflect the song's tone and style, and visually differentiates different instrumental tracks, allowing users to discern and appreciate each instrument's role in the composition. By converting audio cues into captivating visual stimuli, "shades" revolutionizes how users interact with auditory stimuli, making music accessible for those with auditory challenges and enriching the music experience for all.
PROJECT
OVERVIEW
Developing a mobile application platform aimed at enhancing accessibility and enriching the entertainment experience for individuals needing medical accommodations. This initiative is tailored towards addressing the needs of individuals with various impairments, motor difficulties, and cognitive differences.
DESIGN CHALLENGE
THE
PROBLEM
THE
PROBLEM
“More than 1.5 Billion people experience hearing loss with 430 million of them experiencing disabling hearing loss”
DESIGN
EXPERIMENTATION
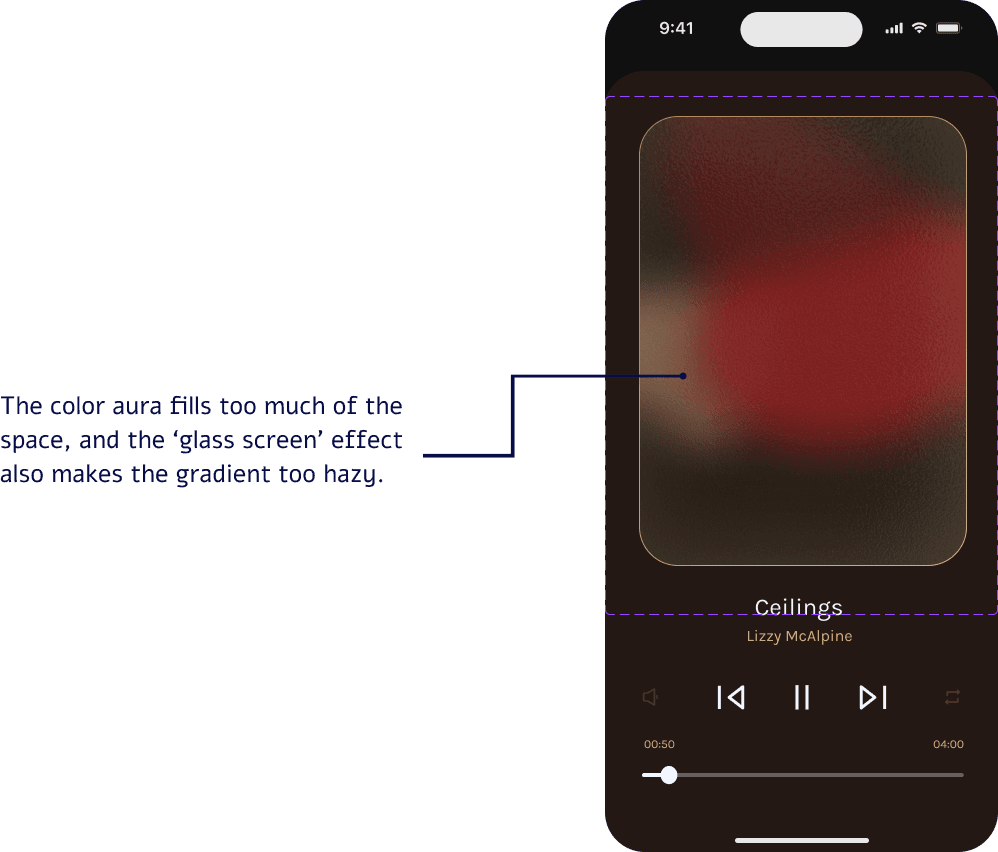
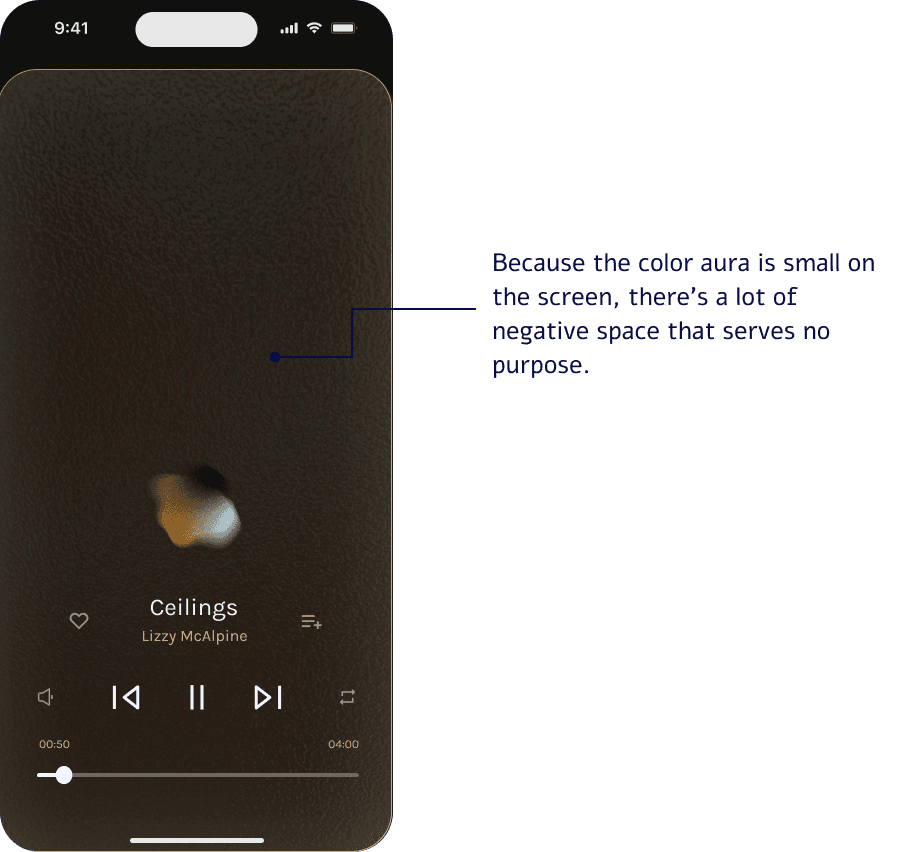
We experimented with different presentations and layouts of the color aura, integrating it with other elements on the screen. Our goal was to optimize the available space while ensuring that our main feature was highlighted without overwhelming the user.


INSIGHTS & TAKEAWAYS
ACCESSIBLE DESIGN:
This experience reinforced the idea that accessibility should be at the forefront of design considerations to make a product more appealing and functional for everyone. Equitable designs are not just a feature—it's a crucial aspect of creating meaningful and impactful user experiences.
FOSTERING RESILIENCE:
Pushing through the 24 hours to fully create our vision into a mobile application was incredibly rewarding. Though it felt my team was fighting demons once we reached the 14th hour, I couldn't have made it without the encouragement from my team members. It was especially fulfilling to see how much we could exert ourselves to ideate and develop a design from scratch.
FINAL PROTOTYPE


View playlists that have their own unique “Aura”, accessed right after log in
View songs that are recommended for you, generated by shapes’ analysis of your musical & aura preference